Lo Último
Grok 4: El salto de IA que impulsa a NVIDIA al centro de la acción
La inteligencia artificial sigue avanzando a pasos agigantados, y uno de los protagonistas de este cambio es Grok 4, el…
Meta apuesta por la energía nuclear: alianza con Constellation por 20 años
Meta y Constellation Energy han firmado un acuerdo histórico de 20 años para garantizar el suministro de energía nuclear limpia…
OpenAI expande su presencia global con un megacentro de IA en los Emiratos
OpenAI se ha embarcado en un ambicioso proyecto en Abu Dhabi para desarrollar un enorme centro de datos enfocado en…
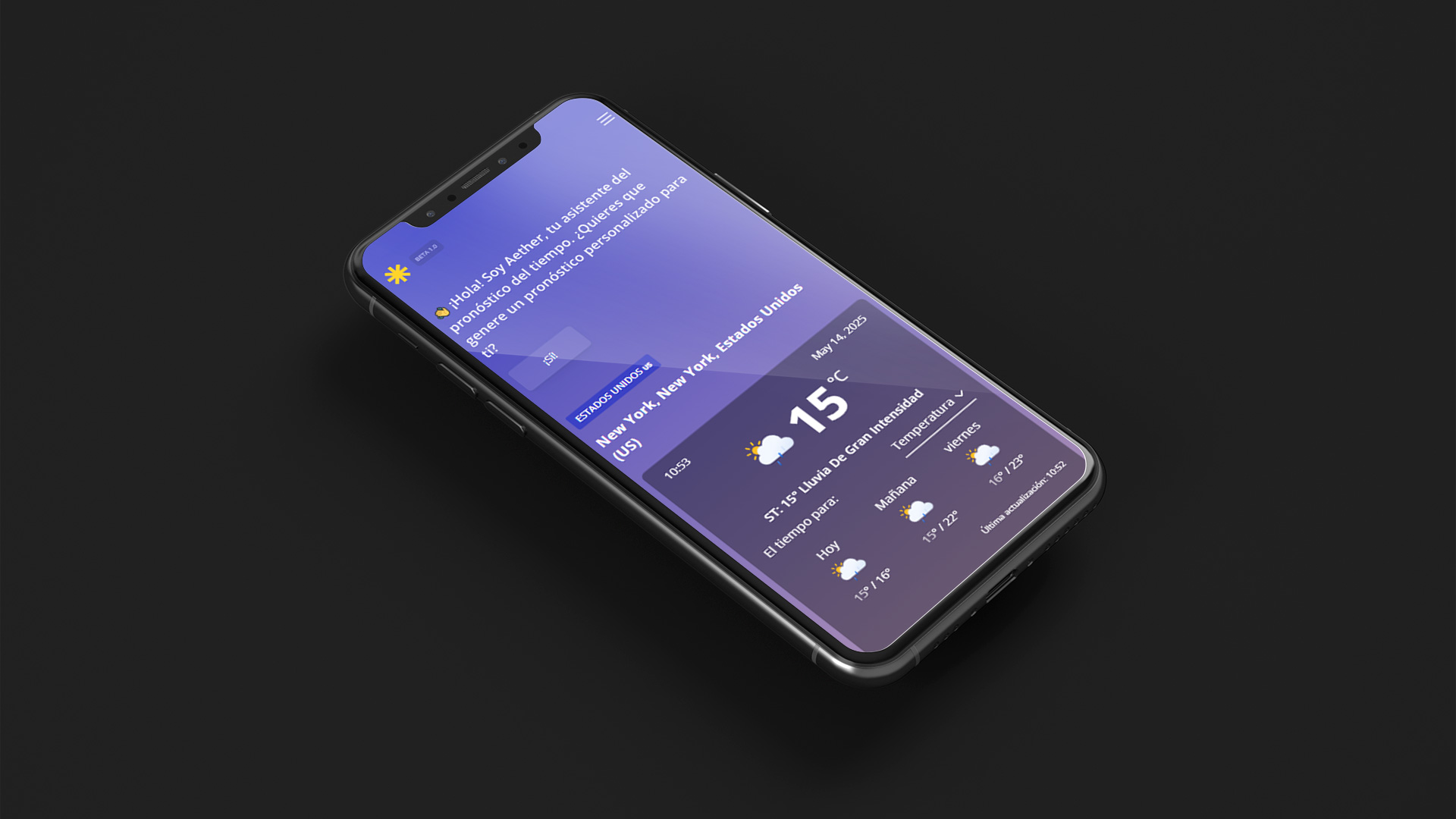
Tiempo de Mañana: la IA predice el pronóstico (y lo hace bastante bien)
Hoy comienza nuestra serie Re:View, dedicada a descubrir apps y sitios web que buscan innovar. En esta primera entrega, exploramos…
Google corrige dos vulnerabilidades de día cero en Android activamente explotadas por hackers
Google ha lanzado una actualización de seguridad para Android que aborda dos vulnerabilidades de día cero que estaban siendo activamente…