En el transcurso de nuestra vida, nos encontramos con interrogantes muy peculiares, principalmente cuando nos dedicamos al mundo del desarrollo de aplicaciones de escritorio.
En un desarrollo que hice, necesitaba hacer resaltar cada fila de una grilla de acuerdo a su estado, el proyecto estaba desarrollado en C# de Visual Studio 2005, con DevExpress v 8.2.
Aqui les traigo los pasos a realizar para hacer que tu grilla usando DevExpress, logre tener diferenciado cada linea de acuerdo a un determinado valor de uno de sus columnas.
Una ves que tenemos creado nuestro GridControl (DevExpress), debemos entrar a su panel de control como mostramos en la siguiente imagen
Una ves dentro nos apareceran las opciones que podemos modificar de nuestro GridView, por lo que debemos buscar en la opcion “OptionsSelection” los valores “EnableAppareanceFocusedCell” y “EnableAppareanceFocusedRow” y a ambos asignarle valor “False”, de esta forma evitariamos que cuando mostremos la grilla la fila y/o campo/s esten seleccionados y no nos deje ver los colores que asignamos para cada accion.
Luego en el mismo lugar (panel de control de la grilla), nos dirigimos a el simbolo con forma de rayo que esta en la parte de arriba, accediendo de esa forma a los distintos metodos que podemos crear o usar de la Grilla, en especial usariamos el metodo “RowStyle” como podemos ver en la imagen siguiente.
Al darle doble click encima, nos creara el metodo y es donde trabajaremos, quedandonos de la siguiente forma.
Llegado hasta aqui ya tenemos todo listo para colocar el codigo que nos permitira tener cada fila de acuerdo al valor de una de nuestras columnas pintadas de diferente color.
El siguiente codigo es el encargado de realizar lo que queremos:
[highlight]
string estado = "";
GridView vista = sender as GridView;
try
{
estado = vista.GetRowCellValue(e.RowHandle, vista.Columns["estado"]).ToString().Trim();
}
//controlamos cualquier excepcion
catch { };
//revisamos de acuerdo al estado
switch (estado)
{
case "PENDIENTE":
e.Appearance.BackColor = Color.Yellow;
e.Appearance.BackColor2 = Color.White;
break;
case "RECHAZADO":
e.Appearance.BackColor = Color.Red;
e.Appearance.BackColor2 = Color.White;
break;
case "PROCESADO":
e.Appearance.BackColor = Color.Green;
e.Appearance.BackColor2 = Color.White;
break;
}
[/highlight]
Explicando un poco el codigo:
La variable string estado = “”; nos permitiria guardar el valor que tiene nuestra columna de comparacion y pintar la fila entera de acuerdo a su determinado valor.
La variable GridView vista = sender as GridView;, nos permite inicializar de tal forma que el objeto “sender” contenga los mismo valores que posee un GridView y por consiguiente la variable creada “vista”, tendra tambien esos mismos valores.
[highlight]
try
{
estado = vista.GetRowCellValue(e.RowHandle, vista.Columns["estado"]).ToString().Trim();
}
//controlamos cualquier excepcion
catch { };
[/highlight]
Esta porcion de codigo nos permite obtener el valor que posee la columna que querramos comparar luego, se pone dentro de un try/catch para evitar alguna excepcion que ocurra en el camino.
Una ves obtenido el valor de dicho campo, el que hace la magia para pintar toda la fila lo podemos ver en el siguiente codigo
[highlight]
//revisamos de acuerdo al estado
switch (estado)
{
case "PENDIENTE":
e.Appearance.BackColor = Color.Yellow;
e.Appearance.BackColor2 = Color.White;
break;
case "RECHAZADO":
e.Appearance.BackColor = Color.Red;
e.Appearance.BackColor2 = Color.White;
break;
case "PROCESADO":
e.Appearance.BackColor = Color.Green;
e.Appearance.BackColor2 = Color.White;
break;
}
[/highlight]
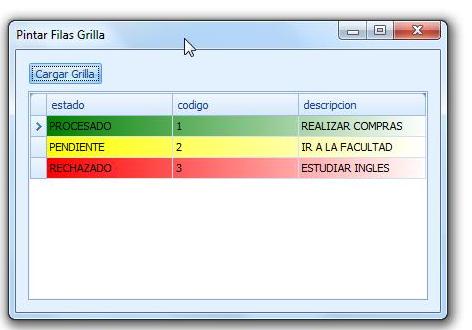
Siendo por fin el resultado final el siguiente:
Espero que les haya gustado, pareciese muy basico lo expuesto, pero puedo asegurarles que a mas de uno en algun momento de su vida, lo necesitara…

















 )
)


 ).
).