Muchas veces nos ha sucedido que tenemos un formulario de contacto en nuestro sitio pero de repente comienzan a llegarnos un monton de correos de spam, y todo por que no tenemos un método para minimizar que los bots spams envíen formularios de forma automatizada,si bien hay formas de como saltarse estos captchas, pero por lo menos disminuiremos la cantidad de correos de spam en nuestros buzones.
Explicare con un pequeño ejemplo como agregar el recaptcha al formulario y una vez validado lso datos envie un mensaje de felicitacion,que seria en lugar de enviar el correo electrónico, o un mensaje de error si algún dato no esta bien o no se resolvió correctamente el captcha.
Prerequisitios.
- una cuenta en google para poder hacer uso del recaptcha
- un servidor de pruebas(como wampp)
- libreria recaptcha(https://code.google.com/p/recaptcha/downloads/list?q=label:phplib-Latest)
Lo primero sera crear nuestro formulario de contacto,y luego lo validamos con otro script
El codigo del formulario es el siguiente recpatcha.php:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Prueba Recatpcha</title><style type=”text/css”>
<!–
.formulario {
padding: 2px;
width: 400px;
margin-top: 5px;
margin-right: auto;
margin-bottom: 5px;
margin-left: auto;
}
#form1 label {
display: block;
}
–>
</style>
</head><body>
<form action=”validar.php” method=”post” name=”form1″ class=”formulario” id=”form1″>
<label>Nombre:</label><input name=”nombre” type=”text” />
<label>Edad:</label><input name=”edad” type=”text” />
<label>Asunto:</label><textarea name=”asunto” cols=”40″ rows=”5″></textarea>
<br />
<!–Codigo mostrar repacatcha –>
<?php
require_once(‘rutalibreria/recaptchalib.php’);
$publickey = “tupublickey”; // you got this from the signup page
echo recaptcha_get_html($publickey);
?>
<input name=”enviar” type=”submit” value=”Enviar” />
</form>
</body>
</html>
El codigo es el de un formulario normal salvo donde esta el comentario en html del codigo solo debes cambiar dos cosas, en la funcion requiere_once debes colocar la ruta donde descomprimiste la libreria de recaptcha, de preferencia en una carpeta llamada lib para mejor orden, y la clave publica la cual obtienes cuando te logueas con tu cuenta de google en este sitio
https://www.google.com/recaptcha
copiar las dos claves publica y privada

luego creamos otro archivo,llamado validar.php con el que comprobaremos los datos introducidos antes de enviarlos
<?php
require_once(‘rutalibreria/recaptchalib.php’);
$privatekey = “tuclave”;
$resp = recaptcha_check_answer ($privatekey,
$_SERVER[“REMOTE_ADDR”],
$_POST[“recaptcha_challenge_field”],
$_POST[“recaptcha_response_field”]);
if(empty($_POST[‘nombre’])){
echo ‘No ha ingresados tu nombre’;
echo ‘<br />’;
}
if(empty($_POST[‘nombre’])){
echo ‘No ha ingresados u nombre’;
echo ‘<br />’;
}
if(empty($_POST[‘asunto’])){
echo ‘No ha ingresados el asunto’;
echo ‘<br />’;
}
//comprobando solucion de captcha
if (!$resp->is_valid) {
// What happens when the CAPTCHA was entered incorrectly
die (“The reCAPTCHA wasn’t entered correctly. Go back and try it again.” .
“(reCAPTCHA said: ” . $resp->error . “)”);
} else {
// Your code here to handle a successful verification
echo “Good job,you solve the captcha”;
}?>
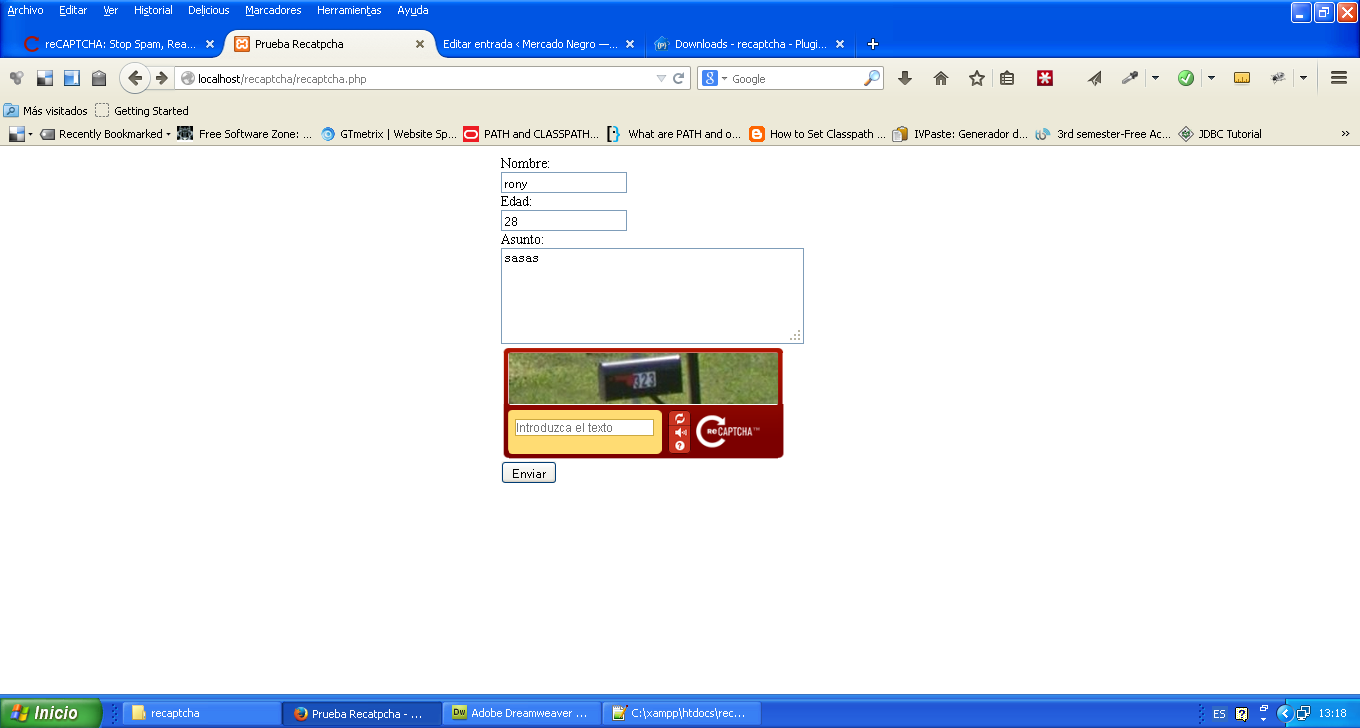
en negrita marque la parte mas importante del codigo,lo demas es una validacion normal de los otros campos del formulario, observa que en el archivo validar es donde pegamos la clave privada ya que son valores que no estaran accesible a los usuarios y en la parte de presentacion(recaptcha.php) dejamos la clave publica, al final nuestro formulario debera verse asi
y debera mostrar este texto,sino escribes correctamente el recpatcha
The reCAPTCHA wasn’t entered correctly. Go back and try it again.(reCAPTCHA said: incorrect-captcha-sol)
cabe aclarar que solo presento la idea general del concepto de como agregar un caprcha a un formulario, pero te puede servir de base si quieres mejorarlo.
Si tienen comentarios o sugerencias para este articulo pueden hacerlas aqui.